浏览代码
增加使用说明页面singlePage
+ 5
- 0
html/singlePage/css/index.css
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/appointment.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/bindPatientIdCard.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/myFamily.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/newAccount.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/payment.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/paymentList.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
html/singlePage/html/waitDoctor.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
html/singlePage/images/appointment.png

二进制
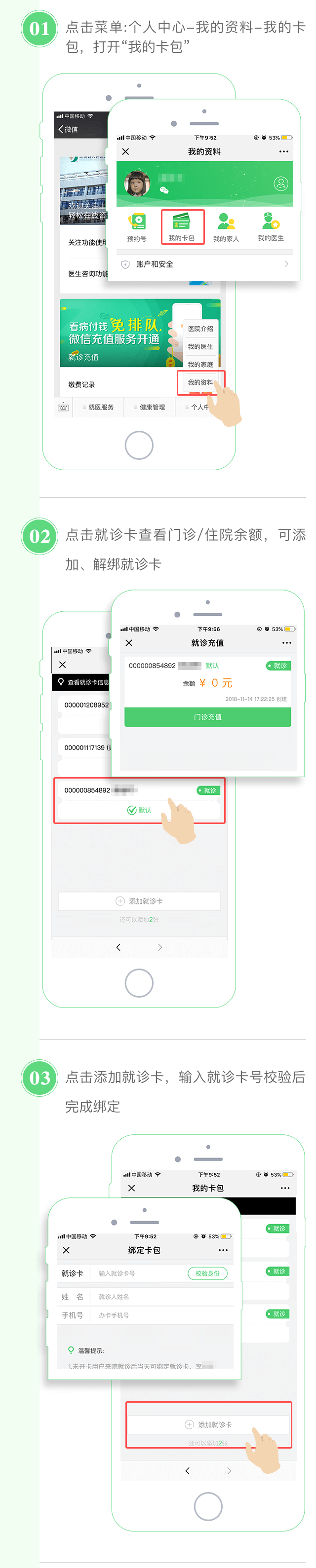
html/singlePage/images/bindPatientIdCard.png

二进制
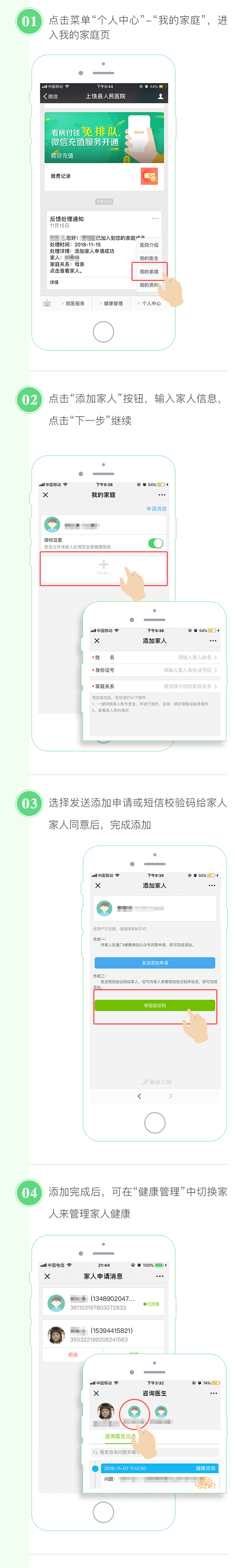
html/singlePage/images/myFamily.png

二进制
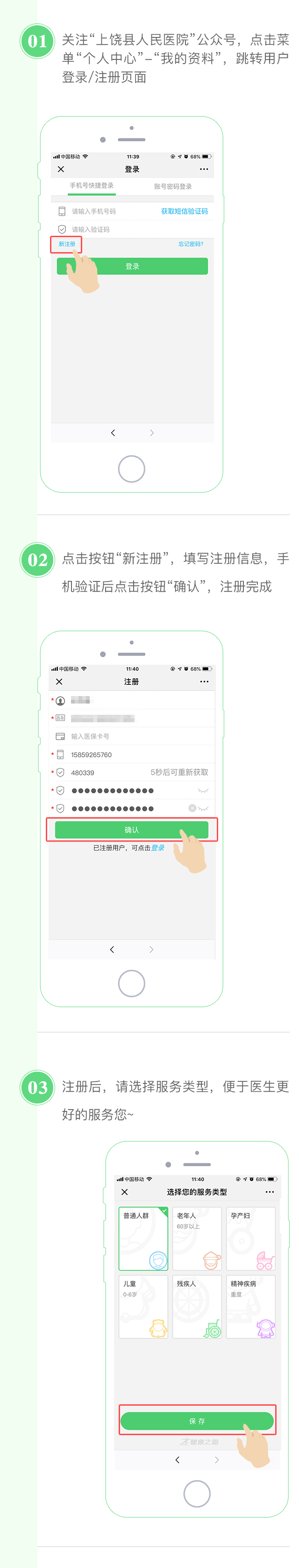
html/singlePage/images/newAccount.png

二进制
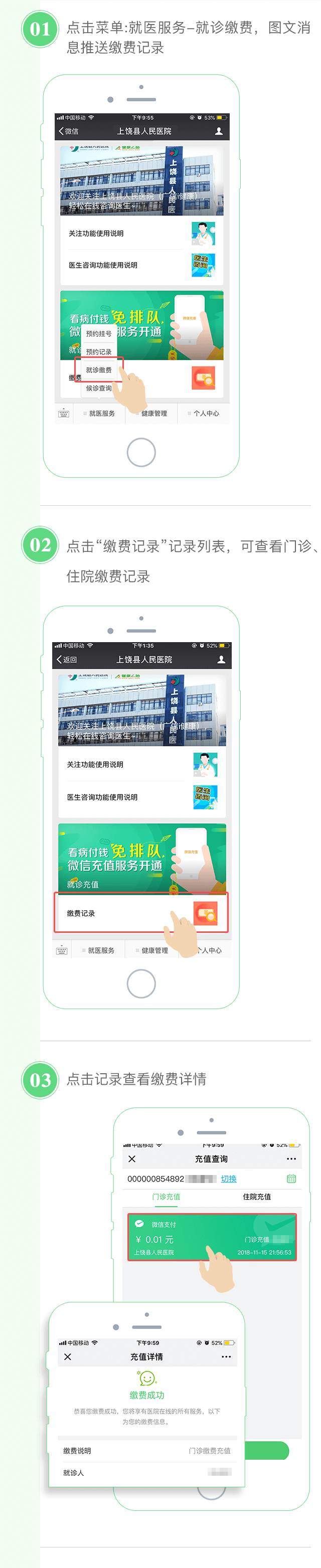
html/singlePage/images/payment.png

二进制
html/singlePage/images/paymentList.png

二进制
html/singlePage/images/waitDoctor.png

+ 58
- 0
html/singlePage/js/download.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||